- Выберите образец для создания сетки.
- Установите размер рамки на border-box.
- Создайте контейнер сетки.
- Вычислить ширину столбцов.
- Определить положение желоба.
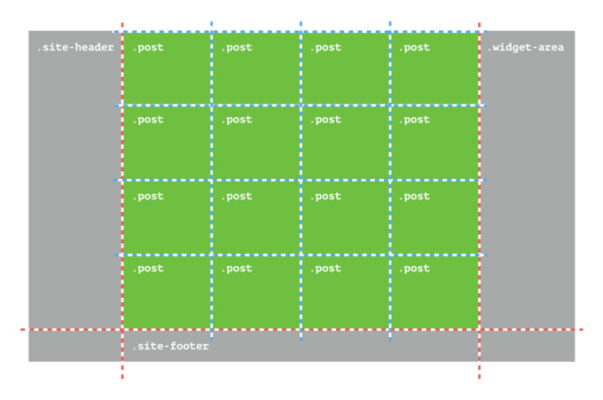
- Создать отладочную сетку.
- Сделать вариации макета.
- Сделать макеты отзывчивыми.
Как сделать сетку в HTML?
Чтобы заставить HTML-элемент вести себя как контейнер сетки, необходимо установить свойство display в grid или inline-grid. Контейнеры сетки состоят из элементов сетки, размещенных внутри колонок и строк.
В чем разница между grid и inline grid?
Это удивительно. В чем разница между ‘display: grid’ и ‘display: inline-grid;’? Разница такая же, как между ‘display: block’ и ‘display: inline-block’.
Можно ли использовать inline-grid? Эта функция устарела и не должна использоваться. 1 Доступно для кода пользовательского интерфейса Firefox.
Наследуется ли отображаемая сетка? Это происходит потому, что когда мы меняем значение display на grid, он не наследуется, но вместо этого только дочерние элементы становятся элементами grid; их дочерние элементы возвращаются к блочному расположению.
В чем разница между grid и inline-grid? Это удивительно. В чем разница между ‘display: grid’ и ‘display: inline-grid;’? Разница такая же, как между ‘display: block’ и ‘display: inline-block’.
Могу ли я использовать сетку шаблонов?
Описание макета с помощью grid-template-areas #Вы можете использовать свойство на сетке, которую вы определили с помощью grid-template-rows и grid-template-columns , или создать свой макет, в этом случае все строки будут иметь автоматический размер.
Как создать веб-сетку?
Просто выделите свой артборд и в разделе «Сетка» установите флажок «Сетка», выберите «Макет». После этого вы можете настроить сетку по своему усмотрению. Вы можете настроить количество столбцов, ширину желоба, ширину столбцов и даже выбрать, будет ли эта сетка использоваться по умолчанию для будущих проектов веб-дизайна.
Можно ли использовать CSS Grid?
CSS Grid Layout (уровень 1) Метод использования концепции сетки для размещения контента, предоставляющий авторам механизм разделения доступного пространства для верстки на столбцы и строки с использованием набора предсказуемых способов изменения размеров. Включает поддержку всех свойств grid-* и блока fr.
Что такое инлайн-сетка?
Использование display: inline-grid создает поле inline-уровня для контейнера, но блочные поля для его дочерних элементов. Сами по себе display: grid и display: inline-grid не будут автоматически располагать эти блоки в строки и столбцы. Нам также нужно указать браузеру, где и как размещать элементы.
Почему люди используют 12-колоночные макеты?
Число 12 — самое легко делимое среди достаточно малых чисел; можно иметь 12, 6, 4, 3, 2 или 1 равномерно расположенных колонок. Это дает дизайнерам огромную гибкость в выборе макета. Хотя 12-колоночная сетка является популярным выбором среди многих дизайнеров, это не универсальное решение.