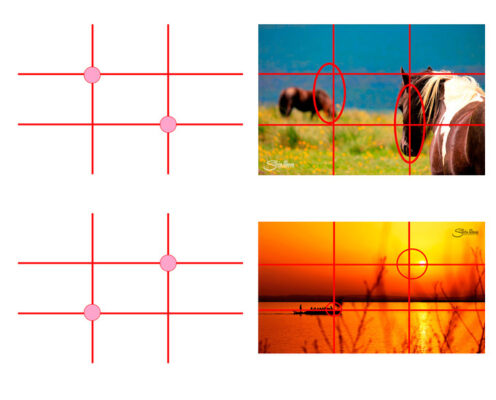
Техника веб-дизайна «Правило третей» используется для создания приятной эстетики и баланса в изображениях. Она гласит, что размещение объектов интереса в «третях» изображения более приятно для глаз, чем центрирование или другие симметричные подходы. Каждая линия проходит вдоль «трети» изображения.
Почему художники используют правило третей при создании своих проектов?
Основная функция правила третей — помочь создать асимметричные композиции. Если элементы на фотографии расположены по центру и слишком сбалансированы, она становится скучной. Если изображения смещены с помощью правила третей, асимметрия и уравновешенность элементов создают более динамичную картину.
Является ли правило третей абсолютным правилом?
«Правило третей» не является абсолютным, и есть случаи, когда размещение объекта по центру создает приятное симметричное изображение, или объект ближе к краю создает драматическое напряжение.
Что такое техника правила третей?
Правило третей — это распространенная композиционная техника, которая делит кадр на равные три на три сетки с двумя горизонтальными и двумя вертикальными линиями, которые пересекаются в четырех точках. По правилу третей объект съемки располагается в левой или правой трети кадра, создавая приятную композицию.
Что такое правило третей в дизайне?
Правило третей — это популярный метод разделения дизайна или фотографии на трети путем создания сетки шириной в три колонки и высотой в три строки. Правило третей в графическом дизайне делит холст на три четные строки и три четные колонки.